
How to Add a WordPress Favicon
Did you know that a WordPress favicon is the small logo or icon you see on your browser tab next to a website title? Yes, that is what you call it! Today, we are going to talk about the benefits of favicons and how you can add it to your website with a few helpful tips. Without further ado, let us begin!
Why Use a Favicon for Your Website?
The benefits of using a favicon for a website are as follows:
- Increases Brand Identity – The tiny image you see on your tab next to your website name, iOS home screen buttons, browser bookmarks, and others helps viewers identify your business easily. This is especially helpful when a person opens multiple tabs at the same time on a desktop.
- Enhances User Experience – When people can easily identify your brand using a favicon, it helps improve their experience with your website. It makes your website is easily identifiable but also easily accessible.
- Boosts Your Brand’s Credibility – Adding a favicon to your website also increases brand credibility as it appears more professional and reliable. It ensures people that you have a reputation to take care of, increasing their trust to your business.
- Aesthetically Pleasing on Mobile Devices – When you have a favicon that is colourful with unique designs, people will be encouraged to add your website or app to their smartphones, letting the icon appear on their home screens. This adds a decorative value to their phones.
How to Add a WordPress Favicon in 3 Ways
How to Make a Favicon
If you do not want to use your business logo as your favicon, you can create one from scratch. You can use photo editors like GIMP (GNU Image Manipulation Program) and Adobe Photoshop to create the image.
You can also directly use some platform tools that generate a favicon such as Favicon Generator and Favicon.cc. These tools have instructions on how to create favicons when you visit their pages. Now that you understand the benefits of having a favicon on your website and how you can create it, it is time you learn how to add the iconic image to your WordPress.
1. Customize WordPress Settings
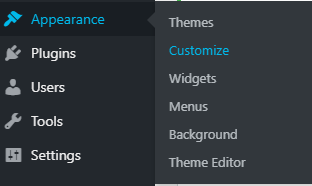
Customizing the settings of your website to add a favicon is easy, but this is only applicable to WordPress version 4.3 and higher. To configure the settings, go to your Dashboard menu, locate Appearance, and select Customize.

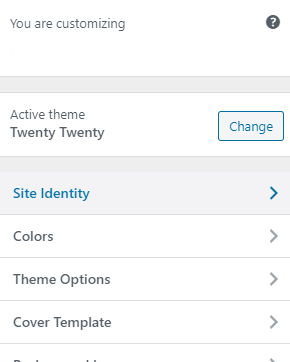
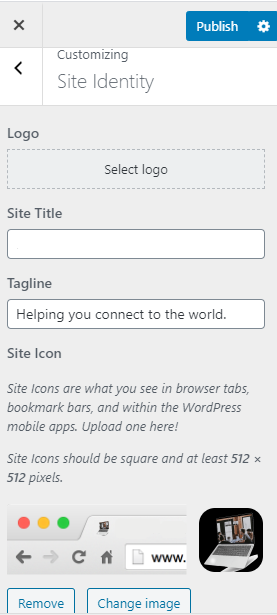
Click Site Identity.

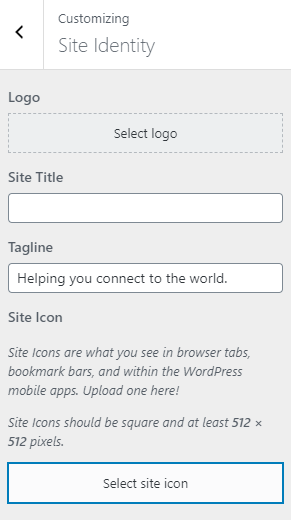
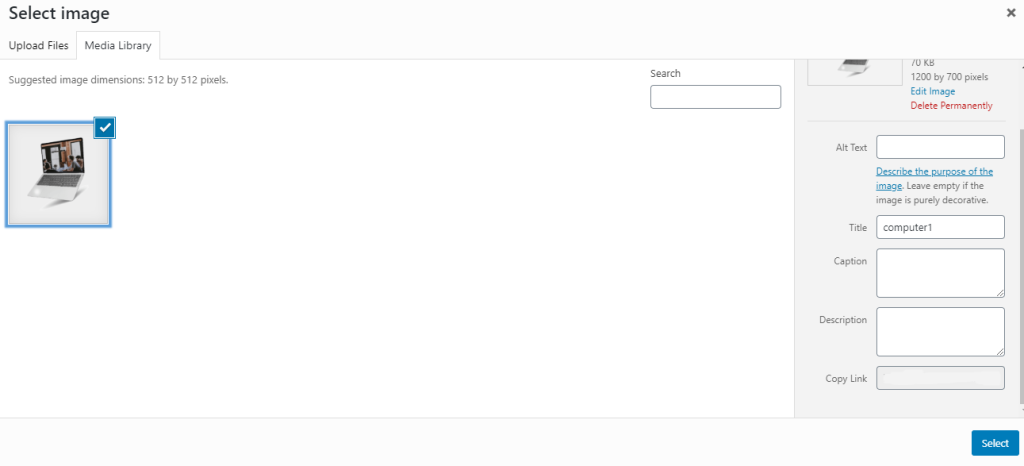
Scroll down to Select site icon and upload the image from your local drive.

Once the image is uploaded, click Select at the bottom right side of the page.

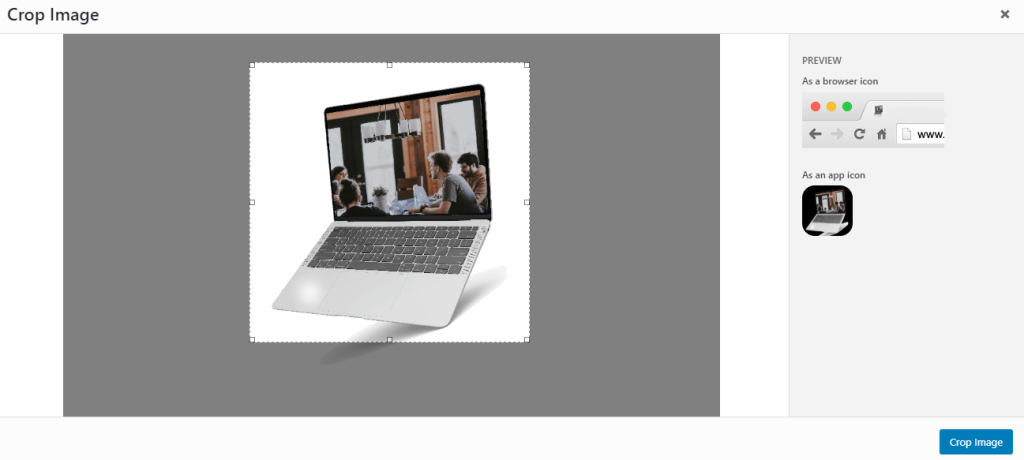
WordPress might give you a chance to crop your image if it is not yet 512×512 pixels. Click Crop Image once done.

Click Publish to save the changes.

2. Install a Plugin
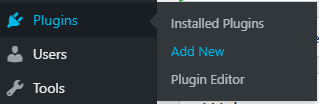
You can also use a plugin to generate a favicon. To do this, go to Plugins from your Dashboard menu and click Add New.

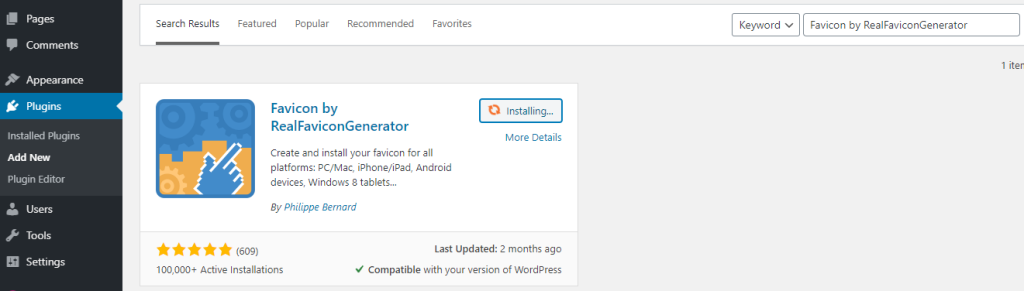
Type this “Favicon by RealFaviconGenerator” on the search box. Once the plugin appears, click Install Now and then Activate.

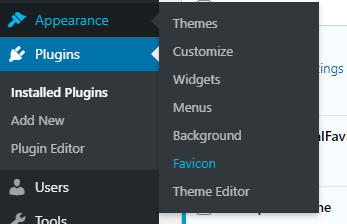
Once the plugin is activated, go to Appearance from your Dashboard menu, and select Favicon.

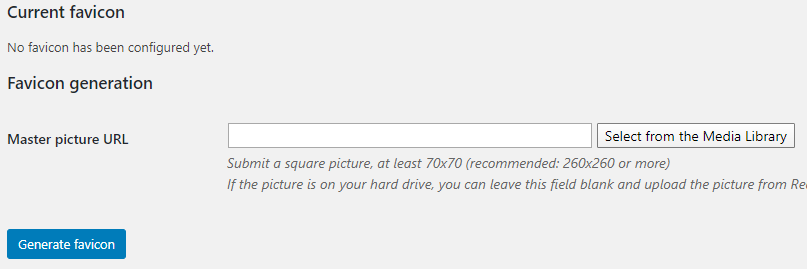
Click Select from the Media Library to upload the image from your local drive and then click Generate favicon.

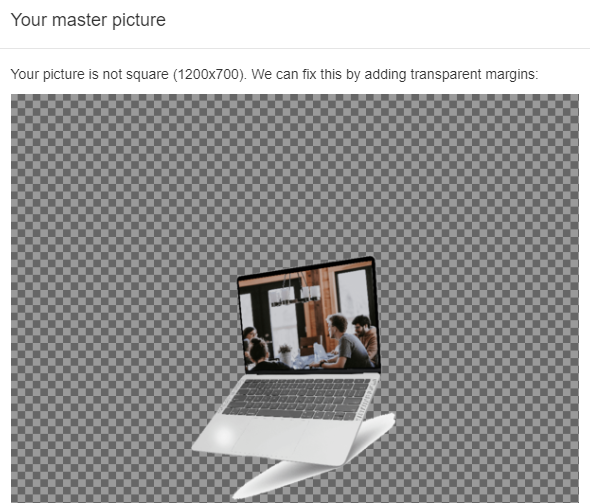
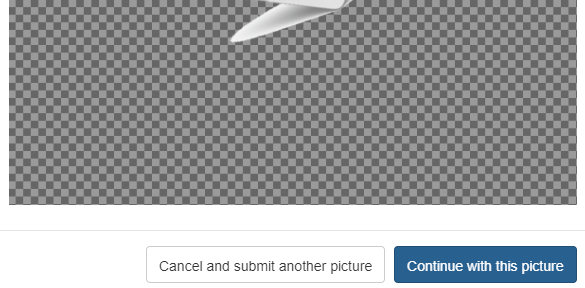
WordPress will direct you to the RealFaviconGenerator website. The website will inform you if the image is not yet square and will offer you to fix it.

Click Continue with this picture to proceed to photo editing.

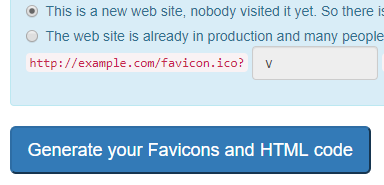
You will be directed to another page. Scroll down and click Generate your Favicons and HTML code.

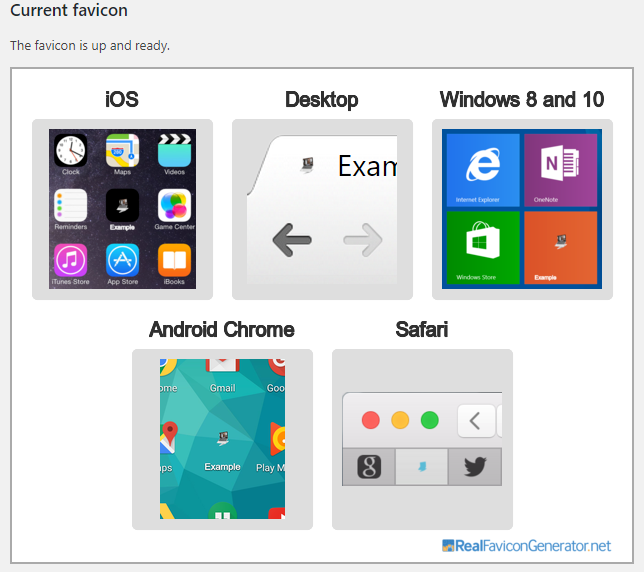
You will be directed back to WordPress once your favicon is ready. You can see how it looks on iOS, desktop, Windows 8 and 10, Android Chrome, and Safari.

3. Manually Add a Favicon to Your Control Panel
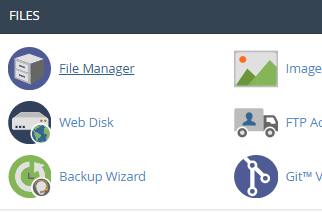
This method is ideal to use for WordPress version 4.2 and below. Log in to your control panel and go to File Manager under Files.

Open public_html and upload the zip content or package of your favicon. Locate the header.php file in your directory and edit it.
Paste this code at the bottom of the edit page of the file:
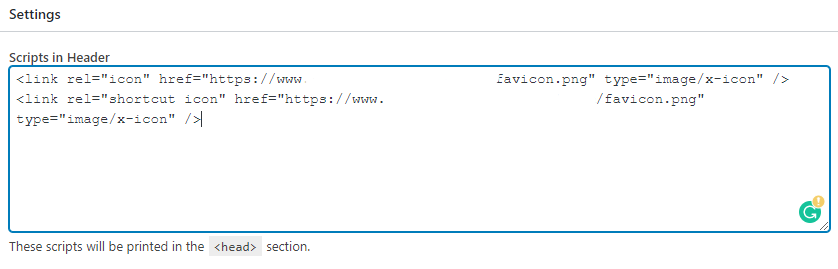
<link rel="icon" href="https://www.example.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://www.example.com/favicon.png" type="image/x-icon" />Replace www.example.com with your website URL.
If you cannot see the file in your directory, you have another option. You can use a plugin to add the code. Install Insert Headers and Footers on your website.

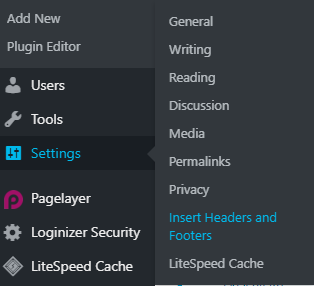
Once activated, go to Settings from your Dashboard menu, and select Insert Headers and Footers.

Paste the above code in the Scripts in Header box and click Save at the bottom.

Tips for Adding a WordPress Favicon
There are a few tips you need to know when using a favicon for your website. One is the image should ideally be 512×512 pixels, a perfect square. You can use a rectangular size and crop it later when you upload it on WordPress.
Modern browsers like Google Chrome support GIF, PNG, and ICO files, so you can save the favicon as either of these formats. JPEG or JPG is widely supported, but you might have problems with it if you are using Internet Explorer. Not all versions of the browser support JPEG.
Conclusion
Creating a WordPress favicon requires a catchy logo or icon that promotes your brand, and you can create this using photo editors like Adobe Photoshop or favicon tools like Favicon Generator. Once you have your favicon ready, you can add it by configuring the settings of your WordPress, installing a plugin, or editing the header.php file in your control panel.
Each method is easy to set up, so choose your way of adding a favicon now and increase your brand image effectively!
Latest Stories
© Innzone Hosting. All rights reserved.